本文所记录的页面现已暂停使用,仅保留体验地址 https://v1.ceynri.cn/.
准备
在编写「山风的小角落」个人主页之前,我还是一个接触前端刚满半年的萌新,平时囿于学业的繁忙,在大三上学期期中以后,有关于前端的学习时间被压缩地越来越少,期末阶段更是天天通宵直到期末结束。我自认为我当时的水平可能还不够达到熟练编写出自己心中想要的网页效果的水平,甚至在一开始,我都完全没有想好网站大概的模样。
但我又是一个不喜欢做没有二次利用价值事物的人,不喜欢花大力气做一个纯练手的某电商商城页面,然后自己也没心情写 README 就丢到类似项目数之不尽的 Github 上再无翻阅,我希望学习实践的产物最好能够切实地有所用处。于是我抱着半学习半实践试试看的态度,在寒假中开始着手于会实际投入使用的个人网站主页的编写,并尽可能地实现新奇的效果,哪怕别人来看也能从中有所收获。
起步
做过设计的人应该都有过这样的体会:对于一个没有积累过的领域,空想很容易陷入瓶颈之中,做出来的东西甚至连自己都觉得无味。我一开始也陷入了这样的困扰,做了近一个星期仍然在构思,表面上在做细节修改,实际上内容基本停留在第一个版面(大标题与背景图)没有进展。
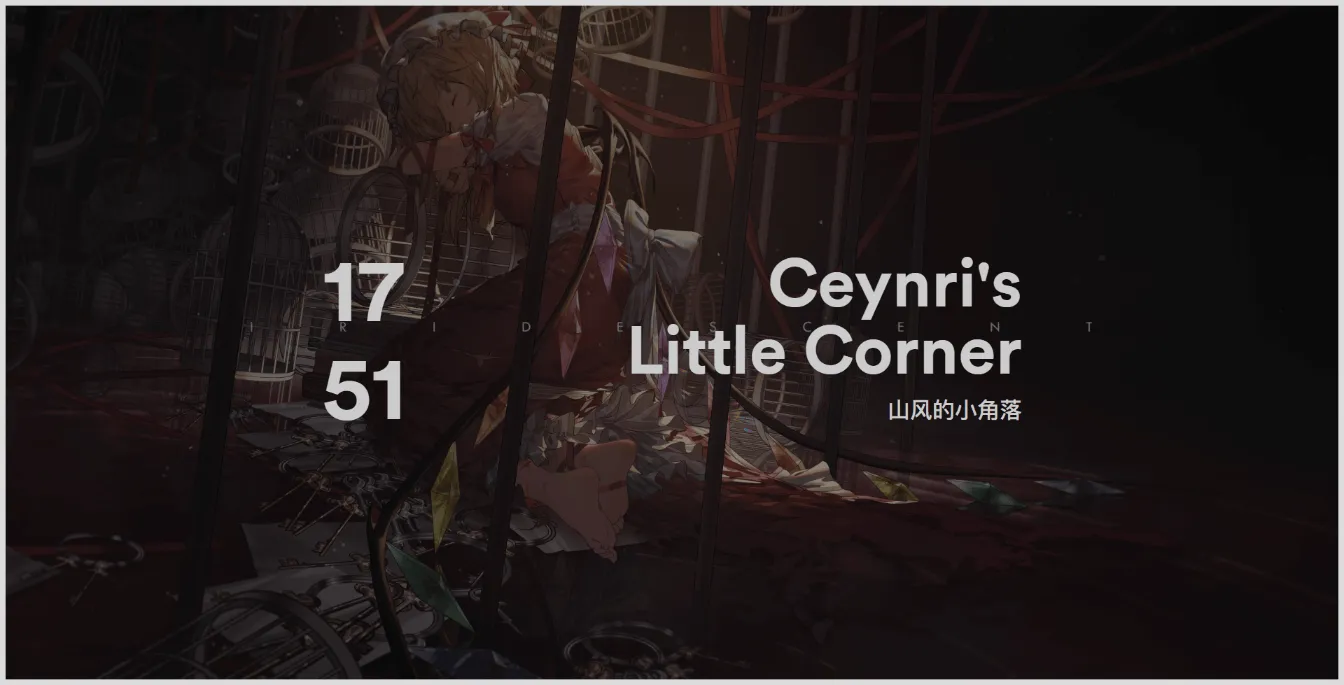
↓ 最刚开始实现的 hero 版面排版(也保留到了最后)

好在过去的经验提醒了我一条打破僵局的办法:通过大量浏览他人的设计稿,从中打开自己的视野,提取出其中的亮点,再抽象化为设计要素,用自己的语言在实践中将其合理地搭配与表达,是快速上手的捷径。
于是通过简单的网上冲浪所得与个人想法相统一,一些简单的视觉要素就被确定下来了:暗色主题、大色块、大字号、扁平、透明、渐变、视差效果。可以看出一开始所确定的要素基本都是样式特点,而后续添加的要素多偏向于细节,不影响主要元素的表达。
↓ 收集的部分设计稿(出于版权保护做模糊化处理)

灵感
大方向是有了,但其实还是过于抽象,如何将其表现出来对于新手来说还是一个不小的问题。短暂的进度推进后,我选择的是查找一些已经完成的网站(而不是设计图)进行观摩以提供灵感。
当然,诸如淘宝、知乎之类的普通网站为了稳重和功能性,往往会缺乏个性,大多只适合用来参考某些要素以及多终端适配的代码实现;更好的参考对象当然是同为个人网站的页面,或者提供网页重构相关教学的网站。
在这方面上,国外的网站给我的感觉而言相对更加重视设计与交互体验,我也从中受到了不只是设计也有代码实现上的帮助(相关网站文后附注)。

不过在接收到海量的灵感后(冲浪上瘾了),在许多互相冲突的要素中进行取舍可把我折腾了许久。毕竟要素不是越多就越好,过于杂乱会丢失美感,产生视觉疲劳。经过几天的学习(借鉴)与头脑风暴,在网页的构建过程我逐渐地明晰了自己想要实现的东西。
实现
虽然说网页设计对我而言是第一次,但在代码上吃的苦头可比设计更多。很多排版可能在脑海中已经足够具体了,但表现在网页中,常常被奇奇怪怪的规则所打乱。好在这些基础知识都是有迹可循,顺便还能丰富一下我的笔记本,下次实现类似效果时可以参照着之前的经验来完成。
不过到底还是经验不足,一些刚开始预想好的效果,有些已经实现好了,但在后面又带来了其他的问题,不得不删掉的代码可有不少;因为刚开始写的代码比较稚嫩,后期为了让代码更漂亮,又进行了好几次代码重构,花费了不少时间;网上的样例看似简单,但不同的元素组合在一起会产生许多的问题,优化代码结构与不断地调试可谓家常便饭。

最惨痛的教训可能还是一开始对于 JavaScript 的不信任以及对 CSS 动画的盲目崇拜,让我产生了「单单用 CSS 的perspective属性就可以实现全局的各种元素的视差滚动效果」的错觉。我花了许久搞懂属性之间的关系后,好不容易实现了多层级嵌套的情况下对「各种相互没有关系的元素」予以统一的视差滚动,又精打细算地调整了一番细节上的参数,正沉浸在克服困难的喜悦中,就差打开笔记本记录下相关的知识要点了,结果最后打开 Firefox 浏览器打算检查一下兼容性,才发现出大问题——这玩意在 Firefox 上根本就不生效!
坑点:
perspective属性在 Chrome 浏览器中可以被子级继承,Firefox 浏览器中不被继承
于是乎,在简单的挣扎了一下之后,JavaScript 真香 👍。借助 TweenMax.js 的强力支持,代码直观又漂亮,动画运行起来也丝毫不输 CSS。(CSS 是有极限的!我不做动画啦!JS!)
当然,将问题一个一个解决并总结反思、预想中的效果逐渐实现是非常具有满足感的过程,我也乐在其中。而今年(2020 年)春节期间碰到了新冠肺炎这等糟糕的事,得以每天宅家的日子里对着电脑从早写到晚我也丝毫不觉得无趣,可能这就是代码与设计相结合的魅力吧。
建站
代码写的差不多了,自然可以准备尝试发布页面到服务器上在不同的平台中观察效果了。
虽然有免费的 Github Page 方案可以发布网页,但对于已经使用过它来搭载笔记内容的我来说,不科学上网就加载巨慢的问题想要发布给一般人浏览是不能接受的。经过多种方案的考虑,我选择较为实惠的 阿里云学生机 的轻量应用服务器方案(24 岁,是学生.jpg),直接用宝塔面板安装相关环境发布页面还是挺方便的。
不过因为是大陆服务器的原因,想要绑定域名是一定要备案的。这里比较坑的是,阿里云服务器需要购买的时长超过三个月才能帮你备案。不过学生机三个月也不到 30 块钱,买来体验一番也是超值的。其他方案例如买国外的 VPS 来建站虽然不用备案,但是主流 VPS 厂商中比较便宜的搬瓦工也要近 50 美刀/年,作为学生学习使用还是需要考虑一下(当然不用备案、能搭梯子的好处也是值得的)。
后记:2021 年后阿里改政策了,没得一直续便宜的学生机了
域名方面,我选择的是.cn结尾的域名而没有选择最常见的.com,原因有三点:
- 它比
.com要相对便宜一点,且在中国知名度不低 - 相比常见的
.com,.cn更短更简洁更具个性 - 我自取的英文代号 ceynri 可以按音节划分得到首字母
c与n(其实这条理由是写到这里时才想到的)
每个人选择域名的理由有千万种,不论出于个性还是好记,选择自己喜欢的域名是最重要的。
备案各种流程虽然麻烦,不过我的备案号从申请到发下来只用了 10 天(其中阿里云审核拖了 3 天),在新冠肺炎全员缓工的影响下这个速度应该还是算快的了。

冲冲冲,让我们把域名解析好,用手机通过域名来访问自己的网站……好的,卡成 PPT 了(掩面)
那个瞬间,我忽然明白了,为什么我之前看过的电脑端非常花哨的网站,到了移动端便返璞归真。原来不只是移动端的屏幕尺寸受限,性能羸弱也是问题之一。
优化
于是我很好的把握了优化的强力杀手锏:「把引发性能问题的东西都干掉就不会有性能问题了」(x)
虽然玩笑归玩笑,但确实由于硬件的限制,比起无关紧要的特效,流畅(起码不要过于明显的卡顿)才是第一重要的视觉体验。于是个别原本已经专门为移动端适配动画效果写好的代码只好删掉,反手再添加更多的媒体查询来禁用不必要的 JavaScript 代码。
当然,也有不少代码存在可以优化的地方,每一次的「重新阅读代码、重构代码、精简代码」都是值得的。
再见了,移动端。
如果有机会的话,我会回来再为你添加一行东西——「从 PC 端访问本页面以获得更好的体验」
最后
在大体风格都定下来之后,就是不断地迭代新效果了。「构思-敲码-适配-测试-优化」不仅在整个时间线上是这样的顺序,在每个小特性实现背后都是如此谨慎地推进进度以确保页面的稳定性。
虽然只有一个页面,但其实我花了将近一个多月的时间去完成它。在一开始的编写过程中,我有时会因为自己终于实现了一个炫酷的效果感到巨大的喜悦,但很快又会意识到我所花费的时间和我当前的完成度相比,会不会让别人感到不成正比。确实,在不断地栽跟头中,我经常会不自主地拿别人的网站完成度和自己现有的完成度进行比较,不由自主地就会产生一丝空虚感,希望自己还能够再快一些,提升自己的代码水平。
虚心与努力都是必要的。不断地尝试与调试,让我也终于得到了可以被自己认可的第一版个人主页。虽然它在许多方面可能只能差强人意,但我相信它的小问题在日后空闲的时候会被修补完好,没能实现的效果也能在下一个主页版本中被有所尝试。希望它能在某个地方让你眼前一亮,也希望它能收到宝贵的评价与意见 😊
有关建站背后具体的技术实现以及设计理念,可以阅读《第一版个人主页的设计与实现》
其他
灵感来源
- folio of alex van zijl 鼠标交互和透视效果很酷
- castor & pollux 第一屏的页面下滚提示以及大圆圈光标的灵感来源
- born & bred 页面的流畅体验非常好
特别感谢
- Codrops 发布了很多很多的交互动画效果样例与教程非常值得学习
- 翁天信 · Dandy Weng 的个人网站主页 在我刚入门前端时第一个在视觉体验上给我眼前一亮的个人主页
Last modified on .
