注意:本文所记录的页面现已暂停使用,仅保留体验地址:https://v1.ceynri.cn/
关于本文所提到的页面对应的搭建心路历程,可以先行阅读《记第一次建站的心路历程》。
本文全文较长,故提供简要的目录说明内容结构:
技术要点
本站的实现对我而言是一次较为完整的学习与实践,对本站所用到技术相关内容进行简单的记录。
JavaScript
效果实现
- 光标
- 页面载入动画
- 平滑滚动
- 渐变滚动
- 视差滚动
- 视差浮动
- 3D 透视
- 进度条
TweenMax.js
TweenMax.js 提供了丰富的缓动动画效果,具有较高的性能与非常好的兼容性。本站在绝大部分元素的以下属性的变化上,都使用了 TweenMax.js 进行动画处理以求达到流畅的视觉效果体验:
- 元素大小
- 元素的空间属性
- 颜色变化
- 透明度改变
使用最多的是 TweenMax.to() 函数,其能接受 paused 参数将动画保存下来,然后对保存的函数调用 play() 与 reverse() 方法实现动画的正向/逆向播放。
reverse()虽然大大简化了代码,使代码更加漂亮,但也给我带来了不少的 bug(主要是动画相互冲突的 overwrite 问题)。
光标
光标代码是我写的最大的一个 js 文件,其大致流程是:
绑定页面内的光标元素组 -> 设置相关属性 -> 生成动画 -> 为不同元素的事件绑定相应的动画
为了设计光标的交互效果改了不少的版本,更麻烦的是鼠标这种掌握在用户手中的元素很容易产生许许多多的 bug,调教好它是我花费时间最久的一个部分。


页面载入动画
因为页面的内容比较重视整体,所以让用户看到未加载完成的页面一点一点并不连贯的加载并不美观,引入载入动画,让其在页面加载完成后再显示主题页面,在视觉上使加载页面的过程是连贯的(因为加载中时的页面内容是被遮挡住的)。
但坏处是如果用户访问页面时有文件请求被阻塞、或者网速过慢,使页面一直处于加载状态,可能会导致整个页面无法浏览,一直被载入动画的遮罩挡住。解决办法是超时时引导用户重新刷新页面、或者强制播放载入完成动画显示页面的已加载部分。

滚动
滚动效果方面分为了平滑滚动、渐变滚动和视差滚动三个部分,分别负责不同的效果。
其中,平滑滚动的实现是将整个页面的所有内容作为一个元素包裹起来,并且不与 body 元素绑定,即浏览器窗口滚动时,并不会造成页面的滚动,从而屏蔽默认的滚动效果。再用代码实现平滑的滚动效果,让页面接收到滚动事件时执行相应的缓动动画。
渐变滚动指的是页面的第二部分——「about」部分,文字的渐入与渐出效果,通过监听当前文段在窗口坐标系下的坐标改变透明度实现。

视差
视差滚动则对于特定的元素监听滚动的距离,将其乘以对应的倍率即可。简单的元素可以使用 CSS 的 perspective 属性实现,但是如果元素稍微复杂一点、超出了一层的父子关系,则使用 JavaScript 计算对应的 transform 值来实现更加合适。(效果见上面的「渐变滚动」)
视差浮动是对鼠标窗口坐标的监听,改变不同元素的空间坐标,增强元素的空间感(仅运用在第一部分(主标题)和背景中)。

3D 透视
3D 透视指的是 My Works 部分有关鼠标于 work 方块的交互。首先实现的是基本类,允许 work 方块根据鼠标与其的相对坐标进行三维空间上的旋转,同时有 z 轴方向上的位移,以在旋转中能够产生透视感;再写专门的类去对应不同的 work 方块,增加它们之间不同的交互特性,给用户更加新奇的交互感。


进度条
进度条在这里承担了进度条的外观和滚动条的功能,所以在交互逻辑上需要在一般的滚动条基础上做改进。假设根据鼠标按下的位置划分为「在进度条已达到位置」和「进度条未达到位置」,则:
- 「点击」(鼠标按下后无移动即抬起),会跳转到对应的页面位置,无论其点击的位置是进度条已到达位置还是未到达位置。
- 「拖拽」则分两种情况:
- 如果是尚未达到的进度位置,则先跳转至鼠标按下位置所对应的页面位置,然后再允许用户拖动进度条;
- 如果按下的位置是进度条已达到的进度位置,则表现为滚动条的交互逻辑:不跳转页面位置,允许用户拖动当前的进度条以当前位置为起始点上下移动。

性能
流畅性
大量的交互动画往往会带来更大的性能问题,优化它们是非常必要的,毕竟流畅是网页浏览体验中最重要的体验之一,失去流畅感,即便再有意思也会让人觉得很可惜。
本网页陆续采用了几个角度对网页的流畅性进行了性能优化:
- 优化代码结构
requestAnimationFrame- 调整
EventListener { passive: true }- 用低频动画代替高频动画
- 直接砍掉产生性能瓶颈的脚本
优化代码结构
优化代码结构是最朴实的方法,这一点不论在什么阶段都应该注意它。大的方面可以讲代码复用、方法提取,小的地方可以是 DOM 元素引用保存、if 判断结构优化等等。优化代码是一个很泛的目的,通过不断地学习、阅读优秀的源码,我们可以学到更多的精彩的代码写法。
requestAnimationFrame
对于做 JS 动画,requestAnimationFrame 是一个很棒的 API。
与 setTimeout 相似的是,它们会被「定时」执行,但不同的地方在于:requestAnimationFrame 会在浏览器进行每一帧的渲染之前执行并完成。
而与各种 EventListener 相比,requestAnimationFrame 一般在 1s 内只会执行 60 次,即 60FPS。EventListener 则没有频率限制,如果执行太快,超过了屏幕刷新率,会产生无效的渲染和重绘,反而导致页面的性能下降,出现卡顿。
而且 requestAnimationFrame 从语义上告诉了浏览器我们要执行一个动画,浏览器会去优化它,还可以根据当前 CPU 负载情况调整帧数。
EventListener
减少不必要的 EventListener 也是有效的方法之一。
我们不应该滥用 EventListener,这会导致一个事件的发生会执行更多的代码,如果我们仅仅为了在不同的代码区域获取鼠标位置而反复添加 EventListener,会产生较大的代码冗余的情况。
另外,可以不在 EventListener 内执行的代码都应该提出来放在外边执行,尽可能精简一个 Event 触发所要执行的代码。
对于不同的 EventListener,我们也要根据触发频率来不同的对待。像鼠标移出事件 mouseleave、点击事件 click 往往只会执行一次,即便事件回调函数性能稍差也不会带来巨大的影响;而像页面滚动事件 scroll、鼠标移动事件 mousemove,它们是相对连续的,往往会在一个时间段反复被触发。如果事件回调的代码消耗性能较强,则直接会对页面的流畅性产生非常大的影响。
而且如果可以使用低频的事件实现相同的效果,就不要使用高频事件。例如:我们需要在鼠标移入某一区域时改变该区域的背景颜色,如果使用监听该区域的 mousemove 事件是同样可以实现这样的效果的,但它每一次鼠标移动都会触发它,而其实我们只需要mouseenter 事件一次执行该效果就可以了。类似地,我们还应分清诸如 mouseout 与 mouseleave、mouseover 与 mousemove 的区别,选用更合适的事件以提升代码性能。
最后,如果某一个事件只用触发一次之后就不会再使用到,最好在该事件的回调函数中的结尾处进行 removeEventListener,这既是为了性能考虑,也可以节省不必要的内存占用。
{ passive: true }
除了要更加注重这些高频事件的代码性能以外,我们还可以通过设置 EventListener 方法的第三个参数为 { passive: true },来更好地减少事件回调所要计算的代码。
{ passive: true } 的意思是让 EventListener 不再先阻止原来会发生的事件,即 preventDefault()。
对于默认情况,浏览器是不知道 EventListener 所回调的事件中有没有包含 preventDefault(),所以会先阻止默认事件执行,然后等回调事件执行完毕后再执行默认事件;但是大部分时候,我们其实并不会阻止默认事件,比如页面滚动,我们可能只是想获取滚动的参数,而不是禁止页面滚动。所以 2015 年 DOM 规范新增了 addEventListener 的第三个参数可以接收一个对象的规定,通过设置 { passive: true } 来使 preventDefault() 失效,使默认事件变得流畅。
这种优化一般只用于触摸、滚动事件,其他事件没有必要使用
减少高频动画
「减少动画」与我们原本「增加动画」的目的其实是背道而驰的,这里体现的是「理想效果」与「视觉效果」的权衡。
本网页一开始增加了许多的动画效果,并在开发的时候暂时忽略了流畅性的要求,而在后期进行性能优化时,发现过多的高频动画本身(如只要鼠标移动,标题、背景图就会跟着反方向移动;页面滚动时,若干元素还会自己增加/减少自己的滚动距离)就是一个性能瓶颈。到了这种程度时,最好能够考虑优化它们的触发方式以减少它们的频率。如果仍然有性能问题,最后的方法就是舍弃它们,以保证用户的流畅体验,这也是在保证其他动画的视觉效果。
其他性能
提到「网页性能」可能新手(包括我)第一个想到的是网页「运行」的性能,即网页浏览、动作响应时的流畅性,其实除了这方面,页面的加载与渲染速度同样是非常重要的指标。如果一个网页加载或者渲染得太久,用户的烦躁程度会大幅上升。对于这方面,我们可以从以下角度进行努力:
- 压缩代码、多文件合并
- 启用 GZip 压缩
- 压缩图片为 webp 格式、base64 转码内嵌
- JS 代码异步加载/预加载(async、defer、prefetch)
- 懒加载
- 精简 DOM 元素个数
- 缓存、CDN 优化
CSS
作为偏向于视觉设计的网页,CSS 相关的代码也不比 JavaScript 要少。不过更多的都是排版相关的基础问题,碰到了只要解决后总结好基本下次变得更加熟练。
- SCSS 预处理器
- 动画
- transition / translate / scale / rotate / opactiy
- animation / keyframe
- 复杂动画交给 JavaScript
- 性能
- translate3d / will-change
- var 变量
- fix-blend-mode
SCSS 预处理器
在本项目中我第一次尝试 SCSS 语法来编写 CSS 代码,实际上非常容易上手,简单阅读完文档并做好完整的笔记后,编写 CSS 确实要方便许多。
动画
动画方面,就是 transition 渐变效果与 CSS3 新出的 animation 属性相配合,多加使用后简单的 CSS 代码也能写出很棒的动画,即便是在普通的网站中,使用它们也能够在小细节上给用户好感。
不过,复杂动画使用 CSS3 可能就不一定合适了,这主要看是否属于 CSS 的强项领域中,否则遇到兼容性等问题还是没有办法的事情,毕竟其不是编程语言,具有一定的限制。
性能优化
「黑科技」
如果遇到了性能问题,CSS 黑科技 translate3d 和 will-change 作为最后的手段说不定能帮你一忙。
在现代浏览器中,遇到 3D 变换会启用 GPU 进行硬件加速,而 translate3d 是非常具有代表性的 3D 变换,所以在一些 2D 动画较多的地方使用它代替 translate 有可能能够对性能有所帮助。
will-change 则是在 CSS 代码中提前告知浏览器,某些属性可能会发生动画效果,促使浏览器积极地调用硬件加速去优化它,但这个属性是最后的手段,并不应该随便使用。
减少高频动画
和 JS 一样的,触发频率过高的 CSS 动画(甚至只是通过伪类进行单纯的属性值改变)同样会引发性能问题,本站中鼠标与 42 个 ABOUT 文本元素原本都会产生 :hover 动画,但如果在页面滚动时鼠标不断触发该动画,在低端的设备上会容易产生卡顿问题。

我的解决方法是将 :hover 的触发条件改为了 :active,这样鼠标移动+页面滚动就不会频繁触发该动画。
var 变量
CSS3 新引入的 var 变量也是一个不错的玩意,常用的是将颜色定义为 CSS3 变量,便于使用 JS 替换该变量值,达到一键更换主题配色的效果,无需到处更改各种元素的颜色属性值。
fix-blend-mode
页面的反色效果使用的是 fix-blend-mode: exclusion 实现的,这属性很酷,我很喜欢,点名表扬一下。
还有
filter也是可以很酷的属性,但在本页面中没有什么使用(用了drop-shadow),有视觉效果需求的话filter属性是非常值得了解的对象。
HTML
作为一门标记语言,HTML 是每个程序员的基本功了。
- Emmet 语法
- HTML5 语义化标签
Emmet 语法
Emmet 是一种提供自动补全的语法。举个简单的例子,我们可以输入 !,然后输入Tab键,即可自动补全以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body></body>
</html>再比如:
table>.row>.elem+.elem按下tab键,我们可以得到:
<table>
<tr class="row">
<td class="elem"></td>
<td class="elem"></td>
</tr>
</table>如果对 Emmet 语法有兴趣,可以看看这篇我写的 Emmet 笔记
语义化标签
语义化是 HTML5 的重点之一,这部分我也是一边学习、一边通过别人的优秀代码中了解到不同的语义化标签,<section>、<header>、<nav> 等常用标签就不介绍了(HTML5 结构元素介绍 一文可以通过实例帮助区分这些标签的作用),我还了解到下面几个标签:
<main><time><figure>
挺有意思,这不仅是增加了机器可读性,这些语义化标签更会让我觉得自己的代码非常的漂亮(误)
移动端
移动端适配的要诀就是:删得越多,需要适配的东西就越少(x)
移动端适配
说到适配,基本都是围绕着「自适应布局」和「响应式页面」两个概念来进行,毕竟重新开发一个页面专门用于移动端的成本相对而言是比较高的。
自适应布局,一般而言是使用 Flex 弹性布局与 Grid 栅格布局来实现,它们在尺寸的变化上具有连贯性,可以随着页面的尺寸变化通过压缩空白间距、自动换行等方式发生连续的排版变化。但是自适应是有极限的,从 PC 端到手机端这种尺寸与比例的巨大变化,一般而言「响应式设计」更加切合该问题。
响应式界面借助的是 CSS 的媒体查询特性,对不同的媒体以及屏幕尺寸应用不同的 CSS 样式。这个功能很强大,很多适配都是这么做的,某些不要的元素可以 display: none 隐藏掉,又可以把某些只在手机端的元素 display 出来。缺点就是它是阶段性的、离散的,需要设置多个断点来适配多种不同的尺寸。
所以这两个技术相辅相成,才能实现较好的单份页面多终端适配。
光有排版适配是不行的,还需要调整元素与文本的尺寸。常见的 rem 布局原本是个不错的主意,但在选择的时候我纠结地决定使用 vh 与 vw 来实现,媒体查询时则用 em 来调整字体大小,只能说各有所长。因为这方面经验不足,我也不确定使用 rem 方案会不会有更好的适配效果。
补充:
vh单位在移动端的浏览器中存在问题。因为大部分移动端浏览器的标题栏是可以随着滚动的行为进行收起或者展开的,这导致了页面的一些遮挡。vh是不变的值,但他会比我们期望的值还要大一点,很容易出现排版问题。建议如果需要在移动端浏览器中布局的话,尽量避免使用vh,可以使用 js 获取并设置样式。(我已经被坑了)
移动端性能
坦白说,一开始适配都是用的 chrome 浏览器模拟手机端进行的,这导致我写了不少代码之后,等到网站上线服务器了,在手机上才发现我添加的动画与效果实在太多,导致移动端性能捉襟见肘。
于是乎只好包含泪水送走那些代码,在移动端禁用一些 js 脚本,甚至连 My Works 里我很喜欢的 CSS3 飞行员动画也要禁止了,页面访问才变得流畅起来。所以我只好在郁闷中开玩笑地总结道:「把发生性能问题的东西禁用掉就没有性能问题了。」
在移动端中,即使使用 transform 做动画也是非常消耗性能的,所以要尽量节约着使用
网站
还有一些零碎的配置,顺嘴提一下:
- 资源
- 网络字体 GoogleFonts
- 开源图标 IconFonts
- 图片挂载与压缩 sm.ms
- 服务器
- 阿里云
- 域名
- 备案
- SSL
- google analytics
字体
一开始是从服务器中获取的,结果中文字体动辄 10MB 的大小严重影响了页面的加载访问,且单单使用英文字体也要考虑版权问题。
没经验的我一开始是打算尽量猜测用户电脑自带的字体种类,按在我页面中的实际显示效果排个序作为我的 font-family。后来想起伟大的 GoogleFonts,非常简单易用地挑选到了我想要的字体,而且不用担心版权问题,点赞 👍
后续:GoogleFonts 虽说在中国也有了 CDN 站点加速,但是我发现有些时候获取字体资源的访问速度真的不算快,查了一下了解到 https://fonts.loli.net/ 可以反代理 GoogleFonts,免费公益速度又快,非常感人,好用 👍
图标
阿里的 IconFonts 也是类似的,提供海量的图标,甚至给我用作为光标样式,很好用 👍
图片
图片先压缩是基本操作,在损失较小的画质的情况下大幅加快加载速度是值得的。
不过在图片资源部署的问题上,我一开始出于偷懒,将图片放在了 sm.ms 上然后从网页中引用它。后来发现这好像是不被该图床所允许的,而且偶尔访问速度不够快,于是又移回了我的服务器中,起码我服务器这点流量而言对于获取一点图片资源还是足够稳定的。
服务器
厂商、域名
服务器相关的东西都是是阿里云服务一条龙,机子选用的阿里云的学生机,域名也就顺便在阿里上买了,还挺便宜,然后阿里有个帮忙备案的功能,10 天批了下来,挺方便的。
SSL
https 协议是 http + SSL,如果只使用 http 协议,浏览器会给用户提示此网页不安全,而 SSL 证书是需要获取的。一开始我以为所有 SSL 证书都是要收费的,瞟了一眼一年收费一千多元可把我吓到了,心想算了算了 http 协议凑合着用。
后来转念一想发现不少普通的个人网站也是有 https 加密访问的,总不能大家都那么有钱叭,于是一搜果然有免费 SSL 证书可以申请(为这些厂商点赞 👍)。
然后就在准备按着教程去搞 Let’s Scrypt 的 SSL 证书时,又想到了我的服务器装了宝塔面板,这种事情说不定在宝塔面板上有一键认证,结果发现真的有,只需要一个邮箱即可(给宝塔面板也点个赞 👍)。
流量分析
之于网站流量分析用的是谷歌家的 Google Analytics,目前还没怎么使用,等有空了再摸摸看嘿嘿。
设计思路
这第二部分倒回来稍微介绍一下主观性很强的本站的设计思路。
Tips: 整体设计以效果的多样性为主要目的,实验意味较浓
文章配图不够齐全之处,望读者亲自访问网页进行体验
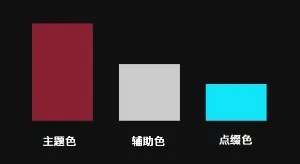
色彩

- 主题色 红色 #882233
- 辅助色 浅白色 #cccccc ~ #ffffff
- 点缀色 青色 #12e4fb
主题色
主题色是页面视觉占比最高的颜色,它由背景图所决定。由于第一版配色选用的背景图片为红色系,故简单配了一个#882233作为较暗的红色为主题色。
辅助色
辅助色是在页面中烘托主题色的颜色,它的视觉占比一般仅次于主题色,用于平衡单主题色带来的视觉疲劳。在这里选用浅白色是因为页面为暗色主题的原因,使用浅白色作为全局的文本颜色非常合适。为了避免颜色过于复杂,图形化的标题颜色与光标颜色也使用文本颜色以统一视觉效果。
点缀色
点缀色是相对主题色而言较为亮眼的高饱和度颜色,起到点睛的作用。在这里选用了与红色互补的青色,以加强视觉冲击效果,同时配合交互时发生的反色效果,可以起到呼应的作用。

注:一开始原本并没有想好点缀色,直到某天刷手机忽然看到一个角色,当时就拍脑袋嚷嚷着青配红可以有 😂
样式
- 暗色主题
- 色块 / 扁平感
- 阴影 / 光晕
- 透明化
- 反色
暗色主题
暗色主题算是 2019~2020 年的设计趋势之一。
以前我们只能在设计与编程类软件能看到暗色主题风格,这大多是出于暗色减少界面带来的创作注意力影响、提高对暗部细节的感知度。
而随着手机的流行,许多手机 app 也细心地推出「夜间模式」,这是出于用户在夜间浏览手机应用时能够减少屏幕过亮对眼睛造成的损害。
但「暗色主题」相比于「夜间模式」并不完全相同,因为「暗色主题」并没有便于夜间浏览的硬性要求,因此在主色为暗色的情况下仍然可以选择高明度的颜色作为配色,且配色思路与亮色主题并不相同,一般能够给出相比于亮色主题更酷更专业的感觉。
色块 / 扁平感
色块 / 扁平感是我对于内心某种设计要素比较模糊的称呼,大概是几年前「卡片化」、「扁平化」的类似体现。注重强调块状的单色区域,相比于颜色复杂的图案而言更加简洁干净。在实际实现中,采用的是「粗线条」、「粗体文字」、「单色简单几何图形」的方式来达到相关的理念。

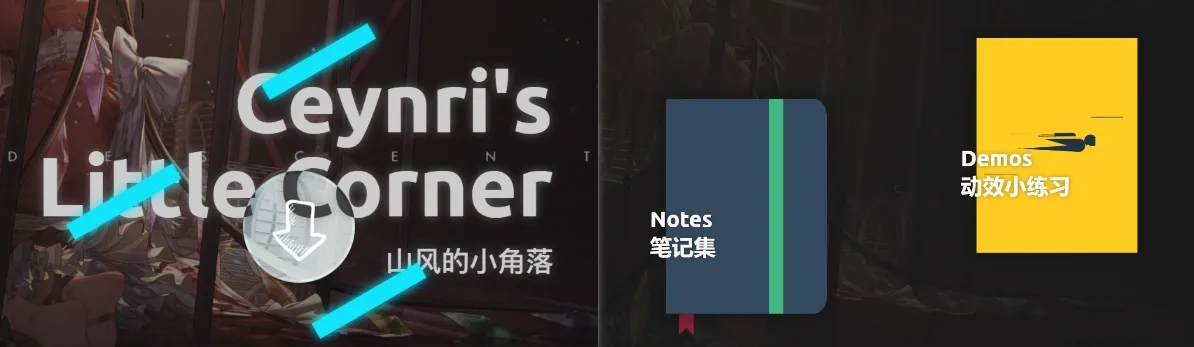
阴影 / 光晕
阴影这里指的对应的是代码中的 shadow 样式,它是亮色主题常用的划分区域的缓和手段。弥散投影非常能够提升亮色主题的区域的质感,他能弱化区域的边界感,提升卡片感。
但是阴影效果在暗色主题中往往并不明显,只能起到一点辅助作用(上面的右图)。而如果将 shadow 设置为亮色,则变成光晕效果,给人一种物体正在发光的感觉(上面的左图文字与粗线条)。
透明化
透明化是提升画面信息的一种手段,在该页面实现中,将除了标题区域以外的区域罩上了一层暗色透明蒙版,避免背景图片影响文字阅读的同时保留背景细节,提升画面的信息量。
但是,「透明化」实际上与前面提到的「扁平化」(减少元素的信息量)有较大的不相容性,所以理论上这两种要素应该有所取舍更为合适。
反色
反色也是提供视觉效果、保留页面信息的方法之一。因为元素之间常常会发生遮挡,被遮挡的元素会损失一定的信息内容,使用类似于透明的反色效果,能够保留信息的形状属性,但也会干扰信息的色彩属性。本站于光标样式上采用了反色技巧,因为光标是用户和页面交互的重要手段,操纵光标与不同的元素相作用会产生不同的视觉效果,提高用户的交互兴趣。
交互
- 页面滚动(平滑/视差)
- 视觉提示与反馈
- 透视
页面滚动
页面滚动是浏览网页非常常见的事件,一般的桌面浏览器都不会提供平滑滚动的效果,这主要是为了提高页面滚动的响应速度,因为毕竟不是所有人都喜欢缓动的滚动效果。在本站中,因为内容信息的获取并不是最重要的,为了体现个性以及更好的适应动画的流畅感,故添加了一定的平滑滚动效果。
特殊的,对于底部版权信息的区域,做了一个「揭底」的效果,在页面的最末尾打破用户对于网页窗口的认知,让页面主体变成了类似于荧幕一样的东西,揭底之时才露出背后并未移动的白墙。

视差滚动是近年来比较流行的页面交互效果之一,通过滚动时不同元素的滚动距离不同,让人感觉滚动距离更长的元素离我们更近,滚动距离更短的元素离我们更远,从而增加页面的空间感。
但是由于页面内容越来越多,性能较差的电脑与浏览器反而可能会产生卡顿,这点比较麻烦。
视觉提示与反馈
视觉提示与反馈是交互的重点。所谓交互,即需有用户的输入,也要有反馈这些输入的输出;或者通过输出提示,来引导用户的输入行为。本站中把这个重任交给了光标进行引导,通过样式的变化、大小放缩来进行相应的提示与反馈。
例子:


透视
透视和视差类似,也是增加页面空间感的手段。近年来不同的设计领域都开始出现三维空间的要素,当然是因为三维效果跳脱于所处的二维空间,提供了多一个维度的视觉感受。本站将作品展示部分添加了相关的透视效果,通过鼠标与作品的相对位置对作品进行三维空间上的旋转,以凸显逼真的空间感。

手法
- 大字号
- 大小对比
- 重复
- 暗示
大字号
大字号可以表现出不同于「需要为用户提供足量的信息的信息密集型网站」的气质,从视觉惯性上进行冲击,强调文字的存在性。在本站的实现中,还有着配合粗体标题字体来实现色块视觉效果的功能。
当然,如果使用不当,会给人一种变成老人机的大字模式的感觉,这方面英文作为排版设计常用字体非常有优势(单字母相比汉字更加符号化而非象形化),所以本站也使用了不少英文(装饰意义居多)。
大小对比
大小对比是营造视觉落差非常常见的手法。顾名思义,拒绝暧昧的相近关系,让大的更大,小的更小,突出大小的对比,强调大与小的尺寸属性。
重复
重复也是强调元素存在感的手法之一,装饰意味居多。在本站中有一串很长的 ABOUT,如果显示没有问题的话,可以看到它有空心和实心两种。实心的序列其实并不是随机的,而是满足质数的排列(作为一个彩蛋)。
暗示
暗示(hint)是对某特点与某效果之间的关系进行间接的绑定的手法,一般是用于大家普遍默认的关系。注意,非常浅显的图形标识或者文字标识当然不算暗示,信息量更小的特点被称为暗示更加合适。
例如看到包含单个词语或者图标的色块,这个特点会暗示我们这可能是一个按钮,而词语或者图标的具体意义才会告诉我们它的作用;又比如绿色常常用来暗示正确,红色往往被当作错误警告,这是颜色的暗示。
不过在本站中,我做的暗示不算是「大家普遍默认的关系」,而注重于统一整个页面的交互语言。
例如,光标与主题色的元素一定可以产生某种交互,触发由主题色渐变为点缀色的动画。

对于具有内外两层结构的光标,默认状态下内光标表示鼠标的实时坐标、外光标应用具有延迟的缓动动画来跟随内光标运动。当外光标和内光标同时表示为鼠标实时坐标位置时,其被暗示为按钮的一种,允许进行点击的操作。
这些非常识的暗示在传统意义上可能没有直接的价值,但是对于统一交互语言有着一定的帮助。用户一般不会注意到,但在潜意识中多少会产生一定的影响。
Last modified on .

