一是小作文,二是技术实现。
一
在人生的前十八年,我未曾想过自己会走上编程的道路,更没有想过有一天会拥有一个属于自己的网站。
小学的时候,我偶然通过同学了解到了转笔这项爱好,在学会了一招后一发不可收拾,想要学会更多的转笔招式。为此,我在网上搜索关于转笔的信息,开始泡一个叫做 pserhome 的论坛,在傻乎乎的年纪里和陌生人在网络上灌水。
而在该论坛进行一次大更新改版后启用了一张新的主页,让我第一次意识到网页也可以做得非常炫酷。新的主页被作为一个全局的网站导航,放上了一个占据全屏大小的轮播器,展示通往不同子域名的 Logo,而论坛则成为了其中一个子域名 「bbs」。
根据几乎忘光的记忆简易复原图

黑色背景、仅允许横向滚动、3D 纵深视差效果、外发光特效,在当时都是非常少见的界面设计。在那个设计平庸的时代,这个主页炫酷到甚至让我没事就喜欢打开网站滚两下,尽管在那时那些特效足以让我的电脑卡成 PPT。
初中的时候,迷上一个叫龙之谷的游戏。但父母是从来不想看到我在打游戏的,所以我还得偷偷摸摸地玩,父母一来我就得装作正在用电脑查阅学习资料。
但是游戏窗口并不能隐藏起来,于是乎就经常出现被突击检查时,老爸或者老妈指着任务栏里显示的龙之谷臭骂一顿。
好在一次我闲逛贴吧时,偶然发现了一款小工具 DN Hider,让我能够一键隐藏窗口至右下角的隐藏小图标中,这在后来无数次「救」我于水火之中。

这个小工具的界面除了一个大大的按钮以外,左下角还有制作者 Lawcy 的主页跳转链接。那个主页的副标题让我的印象十分深刻,一直到现在都还记得:
宅技术拯救世界!
——这是我第一次知道还有「技术宅」(「宅技术」)这个词。这个个人网站虽小,样式普普通通,但上面也展示了作者的一些挺有意思的小玩意,不由让我想要更多地了解作者是个怎样的人,这些小玩意都是出于什么想法实现的,为什么要倒装「技术宅」为「宅技术」……或许这个主页只是偶然遇见,但可能就成为了我对于「技术」、对于「个人网站」的启蒙。
可惜该主页是基于当时的「百度 Hi」实现的,随着百度 Hi 的消失,现在已经无法再找到。
高中三年的住宿生活,让我告别了电脑游戏,也逐渐埋藏了一些曾经的兴趣爱好。高考结束的那个月,我第一次开始思考自己之后要往什么方向发展,学什么技能,将来会想从事什么工作。因为我觉得电脑很有意思,互联网很有意思,于是选择走上了修读计算机专业的路。
入门是入门了,但其中还有许许多多的发展方向,例如经典前端与后端,例如客户端、游戏、算法等等。按照我的喜好,看起来肯定是会毫不犹豫地选择前端了,但实际上我还是在做出选择前查阅了许久的信息,犹豫不决。前端其实也是近几年才发展起来的,对于当时接触不多的我来说,一些针对前端的历史偏见曾一度动摇我的想法。
最后我仍然选择了前端,这是除了在了解更多新的信息后开始看好前端未来的发展以外,也是想要通过前端实现我的许多的小想法,做到学以致用、乐于其中,而不仅是恰饭的工具。
实际上,前端就是这样一个很有意思的东西。天生开源、跨平台,借助 NodeJS 做后端,借助 Electron 做桌面软件……许多想法都能够得以实现,最接近用户,也最容易被用户感知,我想这些特点很难让每一个想要捣鼓小玩意的人所拒绝。
我做的第一个前端项目便是一个花哨的个人主页(文章总结)。它满足了我的设计欲望,不过其实还没能满足我的分享欲望。我有逛陌生人的博客的习惯,点开别人的 Github 主页时,都会在心中暗自期待页面上贴有他的个人网站。除了扒拉扒拉网站的实现细节以外,更享受陌生人通过网络分享文字与情感的过程。
于是乎,经过一顿开发,第二版的 ceynri.cn 成功落地开张。赶在走出象牙塔之前,完成了一个之前未曾想过的梦想。
二
在搭建本站之前,我简单列了一些需求:
- 网页是静态的
- 框架前端友好
- 主要是博客,辅以其他可能的展示页
- 博客的界面设计要克制,内容为主
- 保留 v1 传统,安排一个炫酷的页面(
手痒)
框架选择
经过简单调研,首先确定使用 JAMStack* 作为基本工具,将熟悉的 markdown 文档转换为 HTML 网页。而在众多 JAMStack 中,我又排除了使用模板语言的 Hugo、Hexo 等框架,期望能有一款基于 Vue 或者 React 的框架。
*: JAMStack(JavaScript, API, Markup Stack)是一种使用 Static Site Generators (SSG) 技术、不依赖 Web Server 的前端架构。
Gatsby 是一个非常优秀的 JAMStack 框架。但考虑到我的 React 技术栈还没有点亮,出于时间(懒)考虑,更希望有合适的 Vue 框架。
VuePress 是 Vue 框架中算是比较嫡系的 JAMStack 了,事实上我也曾经使用它搭建了我的个人笔记网站(开源地址)。但是在使用 VuePress 的过程中,我逐渐感觉到它更适合作为开箱即用的文档网站生成器,而非一个需要高可定制化的博客网站生成器,这也是为什么我没有在笔记网站写博客,而要再创建一个网站的原因。

经过对比,最后我选择了比较新的 Gridsome 框架作为我的博客网站生成器。Gridsome 更多参考了 Gatsby 的设计方式,将 Gatsby 的特点从 React 迁移到了 Vue 平台来。相对于 VuePress,Gridsome 有着以下的区别:
- 提供的功能更为抽象,许多能力通过 API、插件提供,插件生态更好;VuePress 则帮忙配好了默认主题,侧边栏、顶部栏、上下页跳转等功能通过配置即可启用
- Theme 的概念成了更模糊的 Starter,更加便于熟悉 Vue 的开发者做个性化定制
- 支持多种数据来源,如无头 CMS、API、Markdown 等(虽然在国内其实没什么好用的无头 CMS)
- 自带渐进式图片加载等增强特性
- 在数据层,使用 GraphQL 作为数据管理
以上特性最终决定了 VuePress 更适合(前端小白)快速生成文档网站、Gridsome 更适合开发者构建定制化内容网站。当然,随着实际使用与开发,其实也能感受到 Gridsome 作为新框架在某些地方还存在着进步的空间,但其特点和 Gatsby 倒是大差不差,十分符合我的开发需求。
页面划分
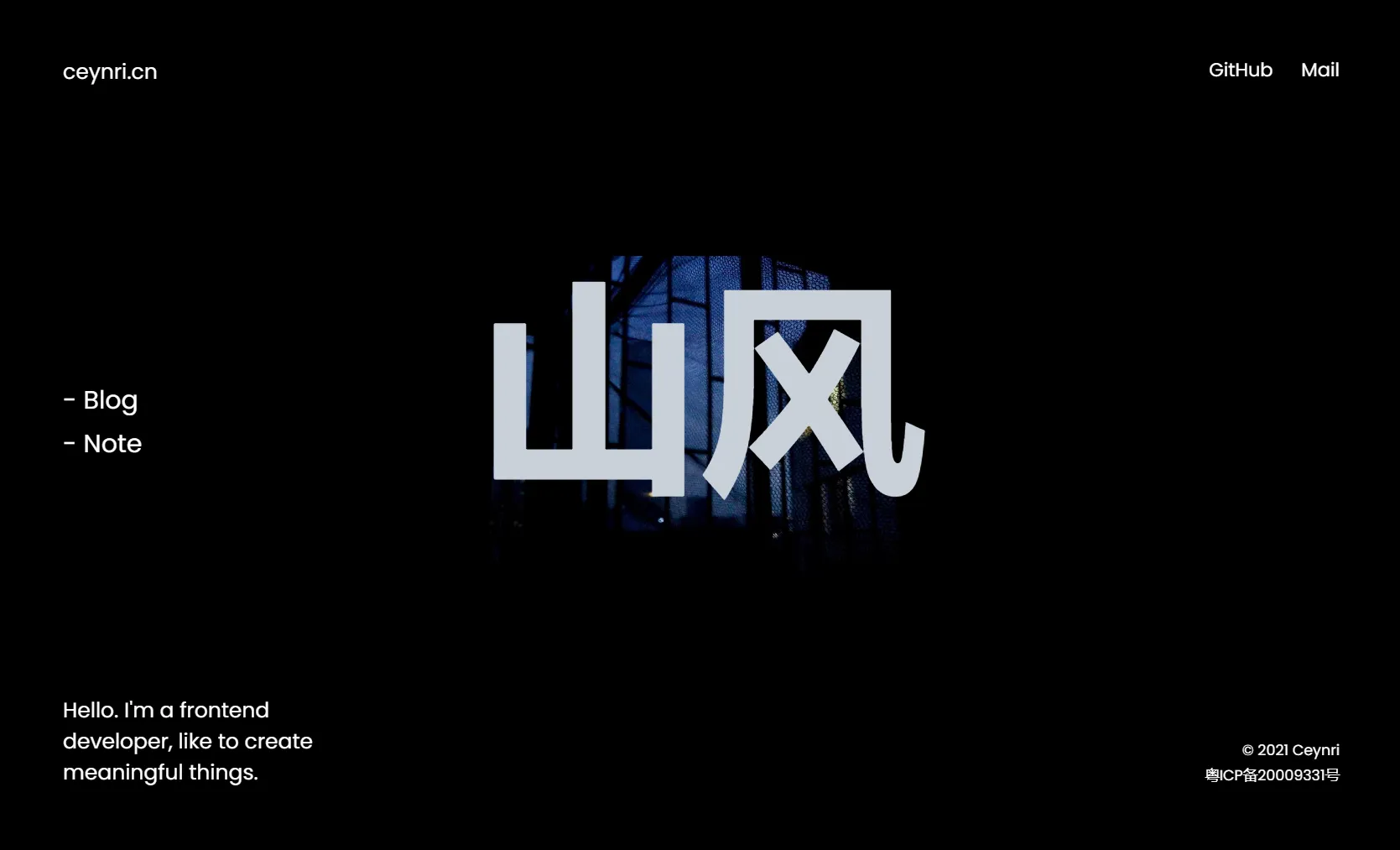
为了满足手痒的需要,专门留下主页单独设计样式,与博客的风格相隔离,以便于日后实现更多的花哨效果(目前还没有)。

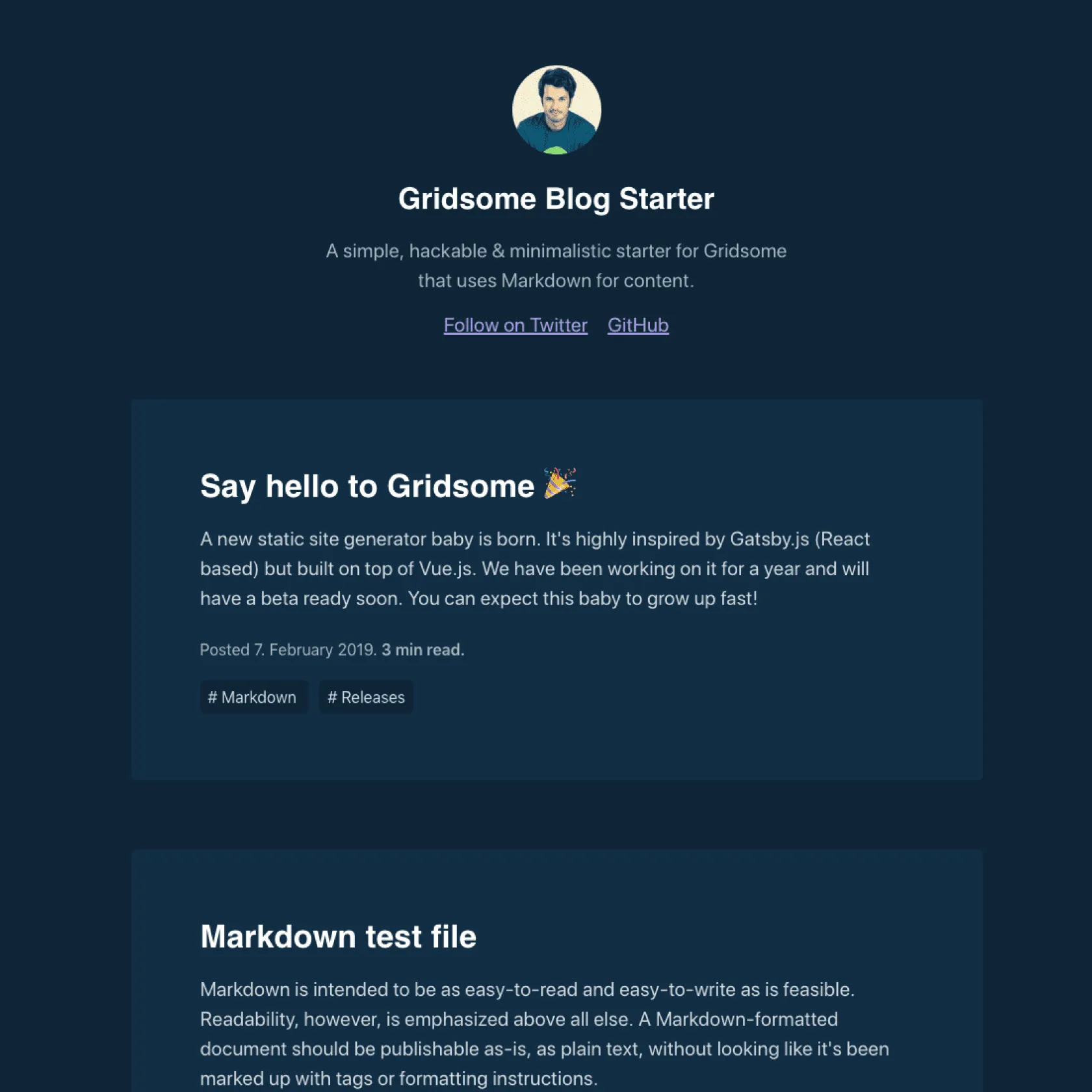
博客的基础模板选择了官方的 Gridsome Blog Starter ,在其基础上进行魔改。该 Starter 在提供基础的博客网站功能之外最大限度地留下了 DIY 的空间,没有太多冗余的东西。
Gridsome Blog Starter 模板

博客作为网站的主要部分,下设 About、Archive、Tags 等个人博客经典基础页面。另提供 RSS 订阅方式,鼓励更多的人能够尝试学习使用 RSS 订阅作为主动信息获取的一种方式。

好在 Gridsome 的插件提供了分页、分类汇集等功能,借助 GraphQL 的数据筛选能力,实现这些功能还算轻松方便。
配色方案
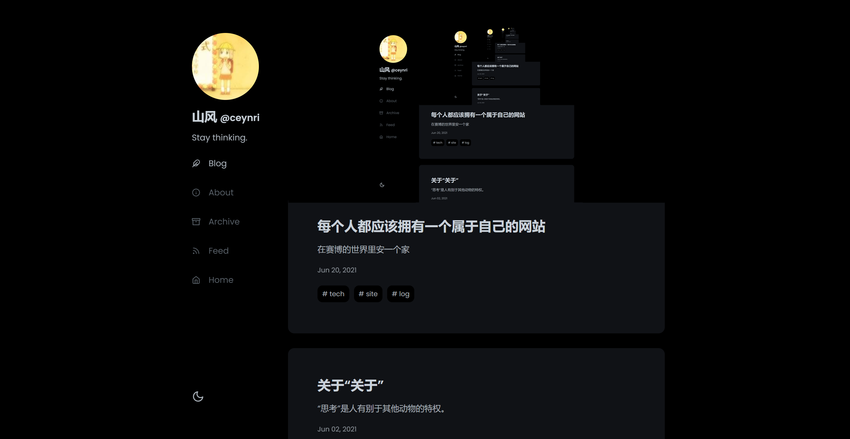
博客设计的总体要求当然是尽可能的克制,虽然经常都忍不住。
在配色方案上,博客主题配色支持了亮/暗两种配色方案,通篇选用黑白灰作为主配色。甚至我让强调色「蓝 #0000ff」/「红 #ff2222」在绝大多数时候都隐藏起来,仅在诸如鼠标悬停等时候作为高亮色显示,以期望最大程度上减少对阅读的干扰。
亮色方案的背景色选用了一种较为偏蓝的白 #f6f9fd。这个色系的灵感来自于魅族 Flyme 系统播放音乐时的锁屏界面底色,它让我有一种非白胜似白的温润玉感。
暗色方案的背景色则是我个人比较坚持的纯黑 #000000。实际上,对于阅读而言白纸黑字最容易被人接受,哪怕是暗色配色方案,大多数设计者都会选择深灰作为背景。选择纯黑完全是我个人对颜色的喜好,哪怕它可能不是最合适的。

红黑是一种经典颜色搭配,哥特服就常常选用黑红作为配色,互相衬托红与黑的帅气;蓝白则是一组相对的配色,因为蓝色的镇定感让蓝白几乎成为了各大科技公司的首选配色。
但本站在配色上故意进行了错位搭配,期望红白更加亮眼、蓝黑更加深沉。为了削弱红色在传统白底语境下的警告意义,我对强调色增加了发光效果处理,凸显该配色的装饰性。
多端适配
前端网页总是离不开对不同屏幕尺寸设备的适配支持,而响应式布局是经典的解决方案。本站针对不同的设备宽度设置断点,实现不同的样式。
宽屏状态下,采取经典两边留白的居中样式:

对于屏幕稍窄的笔记本屏幕,在基本保留原有样式的条件下,侧边栏宽度不变,挤压右侧的内容空间:

对于更窄的电脑屏幕和较宽的电脑平板,内容空间难以继续挤压,这里选择直接放缩整个网站的(字体)大小,从而容纳更多内容:

对于窄平板,取消双栏设计,更换布局为纵向布局以更适合移动端向下滚动的逻辑:

对于手机,收窄了左右空余边距,以更好地容纳内容:

动图演示如下所示:

评论系统
评论系统有好一些不同的现成组件,我在其中挑选许久,发现主流的几个能用于静态网站的评论系统都并不是那么的符合我的需求。
先说说比较出名的:
- Disqus - 最多人使用的「重量级」评论组件
- Gitalk - 基于 Github Issue 和 Preact 的评论组件
- utterances - 基于 Github Issue 轻量级评论组件
- remark42 - 自建后端服务的评论引擎
- Valine - (已闭源)基于 LeanCloud 的评论组件
首先,Disqus 虽然被很多网站使用,功能也非常齐全,但其臃肿的组件和资源大小,还有各种内嵌广告让我第一时间排除了他。
Gitalk 我曾经使用过,它可以细致调整前端样式,而 utterances 使用 iframe 嵌入,只能调节整体布局。但 utterances 在配置上更加简洁容易,默认的 GitHub 样式也非常好看,Gitalk 的配置方法相对于 utterances 有些老旧了(不知道后面更新了没有)。
因为 GitHub 常年被墙、且 issues 总是会默认提醒发邮件给所有参与讨论的人,所以非基于 GitHub 的 Valine 和需要自建的 remark42 看起来可能合适一点。
其中,Valine 目前已经闭源,而它的衍生替代者 Waline 看起来也还不错,通过白嫖 LeanCloud 服务器部署评论系统服务,这两个实际上比较接近我的需求,但取决于 LeanCloud 的稳定性。
而需要自建的 remark42 在配置部署上相对麻烦不少,看晕了直接 pass。
综上,虽然期望一个能够带有评论审核、墙内能用、配置简单的评论系统,但如果我的要求一一符合,少不了折腾与折磨。
为了不折腾,于是我先暂时选择了与轻量级的 utterances 非常相似的 giscus 作为我的第一版评论系统。giscus 的特点是使用了 GitHub Discussions 而非 Issues 作为「数据库」,从长远角度看来它更加符合语义、上限更高。但目前它还是一个刚刚起步的项目,我也不知道后面会不会好用一些 🤕。
如果在实际体验中 giscus 无法满足我的需求的话(比如 GitHub 被墙的问题比较严重),或许会考虑下 Waline 并自己重写一下前端样式。
开发过程
ceynri.cn 一直都是开源的 GitHub 个人项目。也因为开源,所以常常监督自己把代码写好看一点。
在第二版的开发过程中,我偶然想到可以自己给自己提 issue,用 Projects 规划项目开发的整体方向,管理开发进度。实际体验下来感觉很好,将小目标一件一件完成是一个非常有成就感的事情,同时 issue 顺便充当了 TODO 备忘录的存在。
因为部分文章并不想在网络公开,同时为了更加便于管理内容,我将博客的内容与网站代码做了隔离,分成两个 git 项目。内容的私有 git 仓库以子模块(git-submodule)的形式实现,内嵌于整个项目中,从而并不影响整个网站项目的开源。
因为好歹也不再是啥都不会的小白了,总体开发速度上比第一版顺畅得多,也就在 GraphQL 的数据管理方面稍微踩了些坑,配着 Gridsome 还算完整的文档也算是把大大小小的功能和问题都解决了。
总结
虽然文章标题取为「每个人都应该拥有一个属于自己的网站」,但显然这只是一种烂漫的愿景。不说搭建网站的技术门槛,大部分人在网络上也并没有表达的欲望,只不过我正好是喜欢阅读陌生人所分享的内容罢了。互联网常被我当作另一种意义上的虚拟社会,那么搭建一个个人网站,也就像在这个赛博世界里某个小角落,安上一处家。
封面:对着博客主页玩了一下德罗斯特效应的递归效果